Содержание
Я вот знаю пару фамилий, я даже ответы знабнаверное на 260 из 300 вопросов. В жизни бы не пошёл работать к человеку который такую херь спрашивает. Я здесь не до конца понятно выразился.
Реализовать галерею изображений (список изображений получить с сервера) с помощью React-Native. Реализовать страницы с отображением списка мини-изображений с названием и информацией об авторе. Когда пользователь нажимает на определенное изображение, открывается большой экран с максимальной плоскостью фотографии. Красивый интерфейс для сайта — HTML, CSS и JavaScript.
- Странно если программист не может назвать других программистов у которых он «учился», которые ему примелькались в статьях, обсуждениях, авторстве кода.
- В последней версии JavaScript есть несколько интересных вещей, которым уже найдено новое применение.
- Tree на первой и последующих итерациях это элемент дерева.
- Но большинство людей-то понимают при этом, что над ними умышленно издеваются.
- Autodesk в своём редакторе 3D-анимации Maya с помощью Python создаёт мультипликацию.
- Ниже приведены основные различия для облегчения понимания.
Но большинство людей-то понимают при этом, что над ними умышленно издеваются. И у них могут сложиться соответсвующие впечатления о Вас и Вашей компании, приводящее к соответствующими решениям. Меня бы раздражал не телефон, а такое отношение ко мне. На вопросы такого типа нет правильного ответа, это чисто игрушка HRа дабы посмотреть насколько вы нестандартны, креативны и вообще гениальны.
Напишите createCounter() функцию
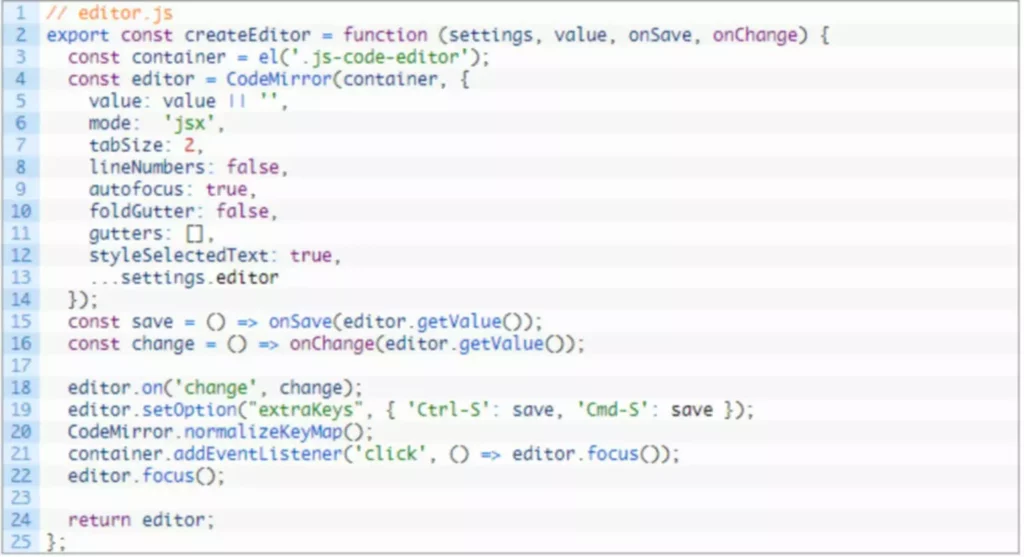
Механика алгоритма такая, то функцию нужно применить к текущему узлу, и если есть дети, то к детям. // В коде используются два разных map. Один самописный, другой на массиве. С компонентами (блоками) и состояниями (хранилищем) разработчик строит элементы программного интерфейса. Например, форму обратной связи или окно заказа товара в интернет-магазине.
Какое им тест на IQ перед тем как допустят к директору (кстати, сидящему за соседним столом и даже не здоровающемуся, пока тест не будет пройден)? Ну чисто из интереса что ж там за директор такой прошла тест, пошла пообщаться. Впечатления – не очень умный, но хитрый двоечник, подленький и темненький мутненький человечек. Также в приведенном решении – не проверено, все ли лампочки одинаковой температуры перед экспериментом, поэтому перовое открытие двери нужно потратить на проверку этого факта.
HTML/CSS
Но не надо забывать, что у них работают специалисты со всего мира и конкурс при приеме на работу сумасшедший. Но для мерчандайзера по доставке презервативов такой ерудной уважающая себя компания страдать не должна. Это mauvais gout (фр – дурной вкус).
Angular работает по принципу form-based. Форма — структура, в которую пользователь вводит информацию, а потом отправляет в базу данных (Back-end). Например, форма заказа звонка на сайте строительной компании.
Образование для взрослых
Программа должна посчитать сумму чисел от 1 до 5, то есть 1+2+3+4+5 и выдать ответ 15. Программа должна посчитать сумму чисел от 1 до 3, то есть 1+2+3 и выдать ответ 6. Каждый раз, когда вы вызываете метод next, итератор выполняет код исходной функции, пока не встретит выражение yield, тогда он останавливается и возвращает значение.
Увы, нередки случаи, когда интервьюер не может правильно интерпретировать результаты таких вопросов, или вовсе не понимает их предназначения. Но даже в этой ситуации уверенное поведение и стремление прийти к ответу покажут вас с лучшей стороны и увеличат шансы получить должность. https://deveducation.com/ Использует технику тестирования черного ящика (повторное выполнение тестов), на которые влияют изменения кода. Эти тесты должны выполняться как можно чаще в течение всего ЖЦПО при изменениях кода для исправления дефектов или для улучшения работы веб-приложения.
Создайте маркированный список из трех элементов, который вложен в нумерованный.
Человеку плохо знакомому с программированием нужно не «задачки на порешать » , а умную книгу на почитать. Тот же learn.JavaScript.ru хорош не задачками, а тем, что там прекрасно подаются основы. С помощью диалогового окна confirm() вам нужно будет задать пользователю 3 или 4 вопроса, на основе ответов на которые вы будете предлагать ему определенные книги. Чем больше вопросов, тем больше вариантов ответов надо создавать. С помощью метода prompt() попросите пользователя ввести число.
Вложенные циклы
Отсюда вывод рекрутеры не могут правильно интерпретировать ответы на такие вопросы. А если подобный вопрос задает инженер, который оценивает ваши проф. Знания тут вообще не о чем говорить. Интересно при этом другое, как учитывается ответ “нет” логические задачи на собеседовании про ноги. Поскольку кандидаты не вчера родились, и купятся едва ли на 1 из 1000 таких вопросов, то решается проблема в лоб – задаются 1000 вопросов. Иногда hr-ы задают подобные вопросы, чтобы какзаться умнее, чем они есть на самом деле.
Мы точно знаем, что числа будут уменьшаться от 5 до 1. А раз точно знаем сколько раз будет повторяться цикл, можем использовать цикл for. Осталось только понять какой именно цикл нужно использовать? Мы точно знаем, что числа будут увеличиваться от 1 до 5.
Кодовый замок на входную дверь: виды механизмов и как установить новый уникальный код
HTML — язык гипертекствой разметки. Используется, чтобы создавать сайты такими, какими мы их видим сегодня. Он прошел долгий путь, и у него есть два главных помощника — CSS (каскадная таблица стилей) и JavaScript.
У нас один такой был с нестандартным мышлением , высшее образование , анекдоты , головоломки и т.д. В IT сфере типичный рекрутер это девушка лет, в улчшем случае закончившая какойто психологический фалуьтет. Образование в нашей стране специфическое, и требует изучения последних достижений науки самостоятельно. И навыков за 2-3 года у рекрутеров немного набирается.
Цель состоит в том, чтобы выяснить, ведут ли себя прежняя система и новая система одинаково или по-разному. Объемное тестирование – тип тестирования программного обеспечения, проводится для анализа производительности системы за счет увеличения объема данных в базе данных. Соискателям, столкнувшимся с головоломками в процессе собеседования, не стоит паниковать и теряться. Как правило, в большинстве случаев достаточно показать ход ваших мыслей и пути решения поставленной задачи. Вполне может быть, что у задачи и нет правильного решения или однозначного ответа.
При обычном использовании метод send используется для сброса или изменения последовательности, которую производит генератор, но Task.js использует его для совершенно другой цели. Лучшее, что можно предложить в настоящее время, это Promise или объект Deferred в jQuery. Это позволяет асихронным функциям немедленно возвращать объект Promise, а клиенту в коде указывать функцию, которая будет запущена, когда Promise разрешится. А так как полученные при помощи stringify значения равны – мы присваиваем новое значение одному и тому же свойству.
Потом оказывается что конторка пишет очередной лэндинг пэйдж. Прочитав все аргументы за и против, мне кажется что решение задач на начальном этапе изучения с точки зрения понимания теории играет немаловажную роль. Конечно в дальнейшем одними задачами сыт не будешь, но этот этап неотъемлемая часть процесса изучения.